打开终端, 创建一个新的目录 mybulma, 切换到这个目录, 然后输入如下命令:
使用node-sass(With node-sass)
使用 npm/yarn 和 node-sass
1. 创建package.json文件
#
npm init
这将启动交互模式来创建package.json文件。当提示符提示您进行输入时,输入sass/mystyles.scss即可。
2. 安装依赖项 #
自定义Bulma只需要两个包: node-sass 和 bulma
npm install node-sass --save-dev
npm install bulma --save-dev
你的 package.json 文件应该长成下面这个样子。
{
"name": "mybulma",
"version": "1.0.0",
"main": "sass/mystyles.scss",
"license": "MIT",
"devDependencies": {
"bulma": "^0.8.0",
"node-sass": "^4.9.2"
}
}3. 创建 Sass 文件 #
创建 sass 目录,并在其中创建 mystyles.scss文件:
@charset "utf-8";
@import "../node_modules/bulma/bulma.sass";
请确保 bulma.sass 文件的正确路径.
4. 创建 HTML 页面 #
创建一个使用了Bulma组件的HTML模板。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My custom Bulma website</title>
<link rel="stylesheet" href="css/mystyles.css">
</head>
<body>
<h1 class="title">
Bulma
</h1>
<p class="subtitle">
Modern CSS framework based on <a href="https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox">Flexbox</a>
</p>
<div class="field">
<div class="control">
<input class="input" type="text" placeholder="Input">
</div>
</div>
<div class="field">
<p class="control">
<span class="select">
<select>
<option>Select dropdown</option>
</select>
</span>
</p>
</div>
<div class="buttons">
<a class="button is-primary">Primary</a>
<a class="button is-link">Link</a>
</div>
</body>
</html>
保存文件为 mypage.html.
请注意css/mystyles.css 的路径。这将是我们将使用Sass生成的CSS文件的位置。
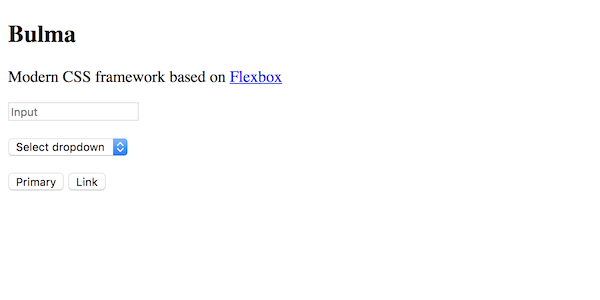
在浏览器中打开页面:

5. 添加构建CSS的node脚本 #
从Sass文件构建CSS文件, 可以使用node scripts. 在 package.json文件中, 添加如下代码:
"scripts": {
"css-build": "node-sass --omit-source-map-url sass/mystyles.scss css/mystyles.css",
"css-watch": "npm run css-build -- --watch",
"start": "npm run css-watch"
}-
css-build:sass/mystyles.scss文件作为输入,css/mystyles.css文件作为输出, while omitting the source map -
css-watch: 构建 CSS 并监控文件是否发生变化 -
start: 是css-watch的简写
想要测试他, 打开终端 并运行如下命令:
npm run css-build如果你的设置正确, 你将会看到如下信息:
Rendering Complete, saving .css file...
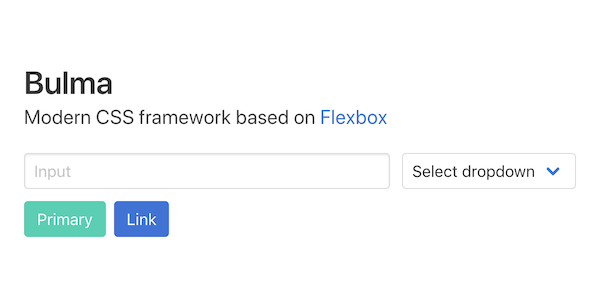
Wrote CSS to /path/to/mybulma/css/mystyles.css从新加载页面,可以看到使用样式后的变化:

想要监控文件变化, 只需要启动下面的命令:
npm start6. 添加你的自定义样式 #
用下面的代码替换mystyles.scss文件中的内容:
@charset "utf-8";
// Import a Google Font
@import url('https://fonts.googleapis.com/css?family=Nunito:400,700');
// Set your brand colors
$purple: #8A4D76;
$pink: #FA7C91;
$brown: #757763;
$beige-light: #D0D1CD;
$beige-lighter: #EFF0EB;
// Update Bulma's global variables
$family-sans-serif: "Nunito", sans-serif;
$grey-dark: $brown;
$grey-light: $beige-light;
$primary: $purple;
$link: $pink;
$widescreen-enabled: false;
$fullhd-enabled: false;
// Update some of Bulma's component variables
$body-background-color: $beige-lighter;
$control-border-width: 2px;
$input-border-color: transparent;
$input-shadow: none;
// Import only what you need from Bulma
@import "../node_modules/bulma/sass/utilities/_all.sass";
@import "../node_modules/bulma/sass/base/_all.sass";
@import "../node_modules/bulma/sass/elements/button.sass";
@import "../node_modules/bulma/sass/elements/container.sass";
@import "../node_modules/bulma/sass/elements/title.sass";
@import "../node_modules/bulma/sass/form/_all.sass";
@import "../node_modules/bulma/sass/components/navbar.sass";
@import "../node_modules/bulma/sass/layout/hero.sass";
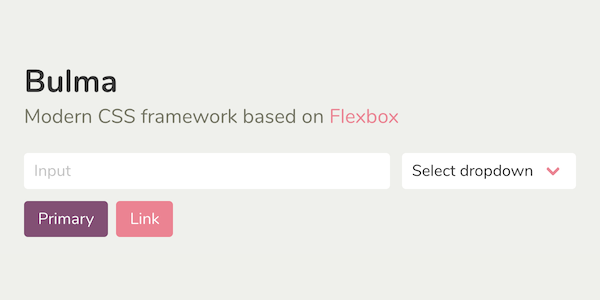
@import "../node_modules/bulma/sass/layout/section.sass";由于你在监控文件变化, 只需要 保存文件 既可以看到结果:

Good! 您已经成功安装和自定义Bulma.